Case Studies
Pear - Make New Friends
The reason for Pear's inception was to build a social networking app for adults to make new friends and socialize with people who have common interests.
UI Screens

Problem Statement
People in India, especially during adulthood, often move to new cities where they hardly know anyone. This leads to a lack of social connections and difficulty in making new friends. The goal of this app is to help users find like-minded people and build friendships based on common interests.
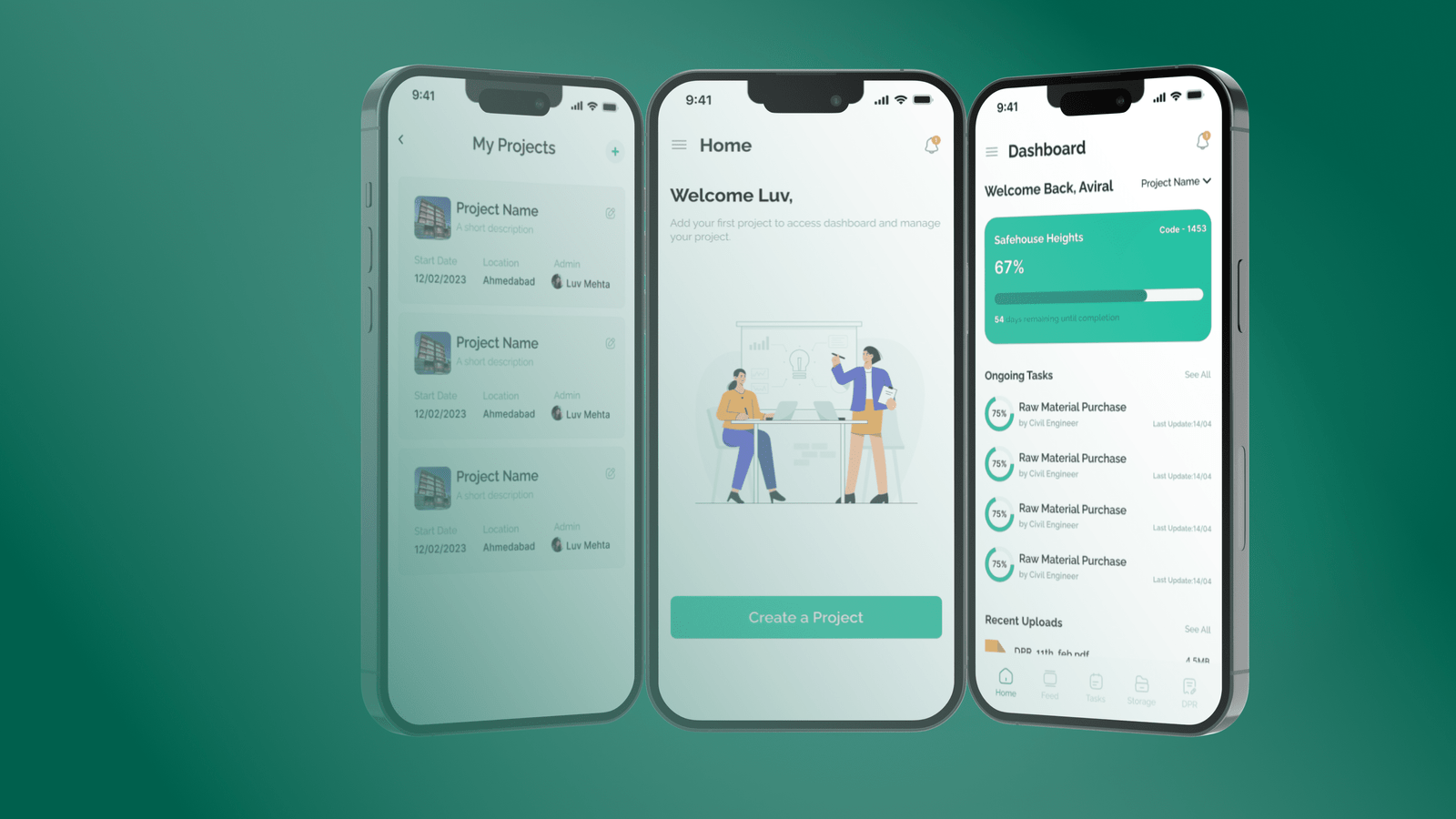
Therefore, there is a need for a mobile app that can help all parties involved to communicate effectively, track project progress in real-time, and store important documents in one place.
The Solution
To overcome this problem, I proposed a solution that involves creating an application that allows users to find and connect with people who share their interests, attend events and activities, and build meaningful friendships. The application would also prioritize user safety and provide a secure and inclusive environment for all users.
The Process
The design process involved several steps, including research, ideation, prototyping, and testing. During the research phase, I conducted surveys and interviews to understand the user's pain points and goals. From this, I created user personas that represent the target audience.
User Persona

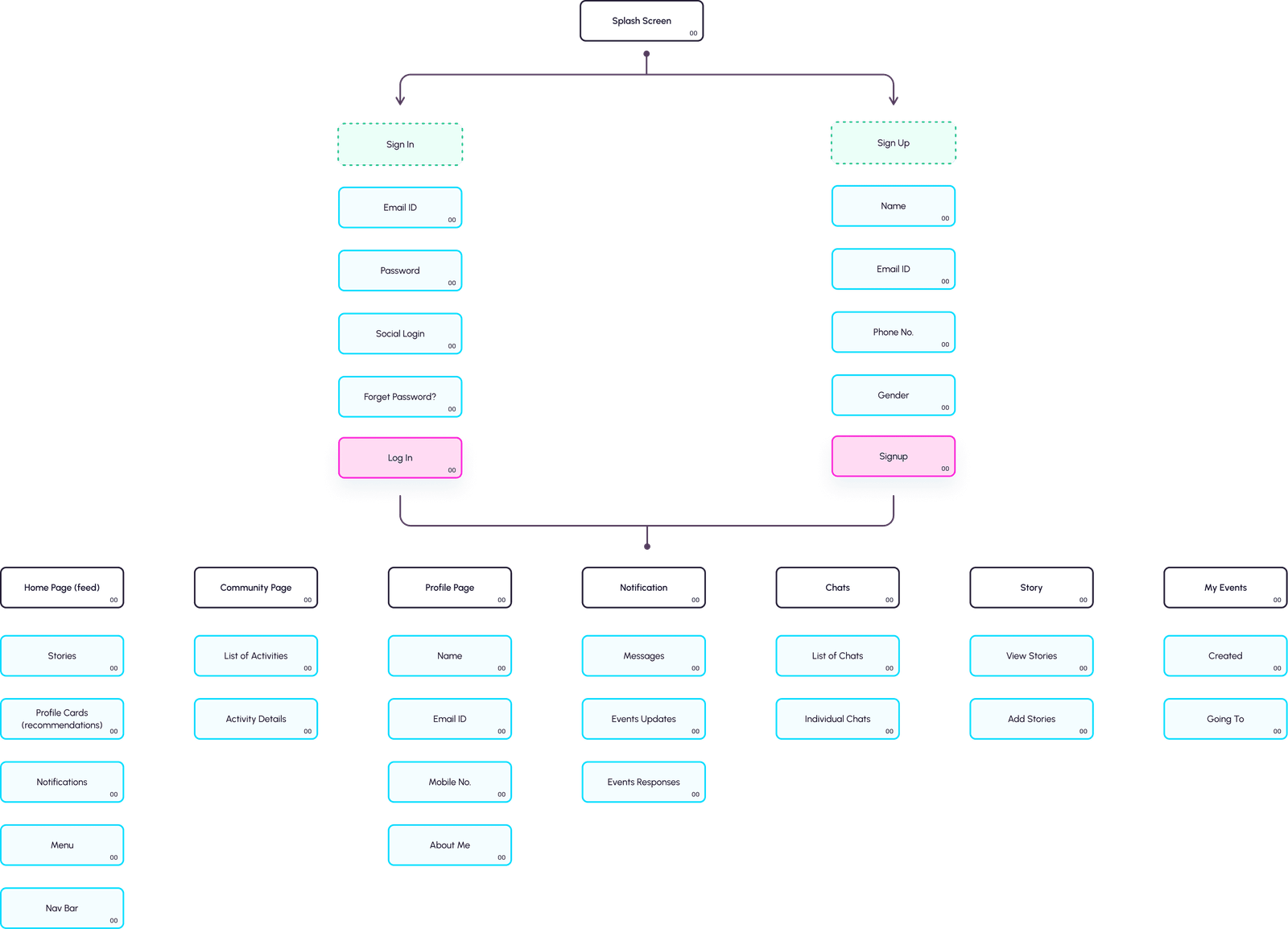
User Flow
For the user flow, I started with the Home Page, which displays upcoming events and top matches for the user based on their interests. From there, the user can explore events and people through the Explore and Search pages, and they can like or save profiles to their Connections page. Users can also create events or attend events created by other users. The Manage Profile page allows users to customize their profiles and set their preferences for events and activities.

Style Guide
The design system involved choosing a color palette that reflects the app's brand and typography that is easy to read and visually appealing. I opted for a Monochromatic color scheme to convey a sense of trust and growth. For typography, I used a sans-serif font for headings and a serif font for body text.

Wireframing Stage
During the wireframing stage, We created low-fidelity wireframes to visualize the layout and structure of the application. We used Figma to create high-fidelity prototypes and conducted user testing to receive feedback on the design and functionality of the application.

Final Outcome
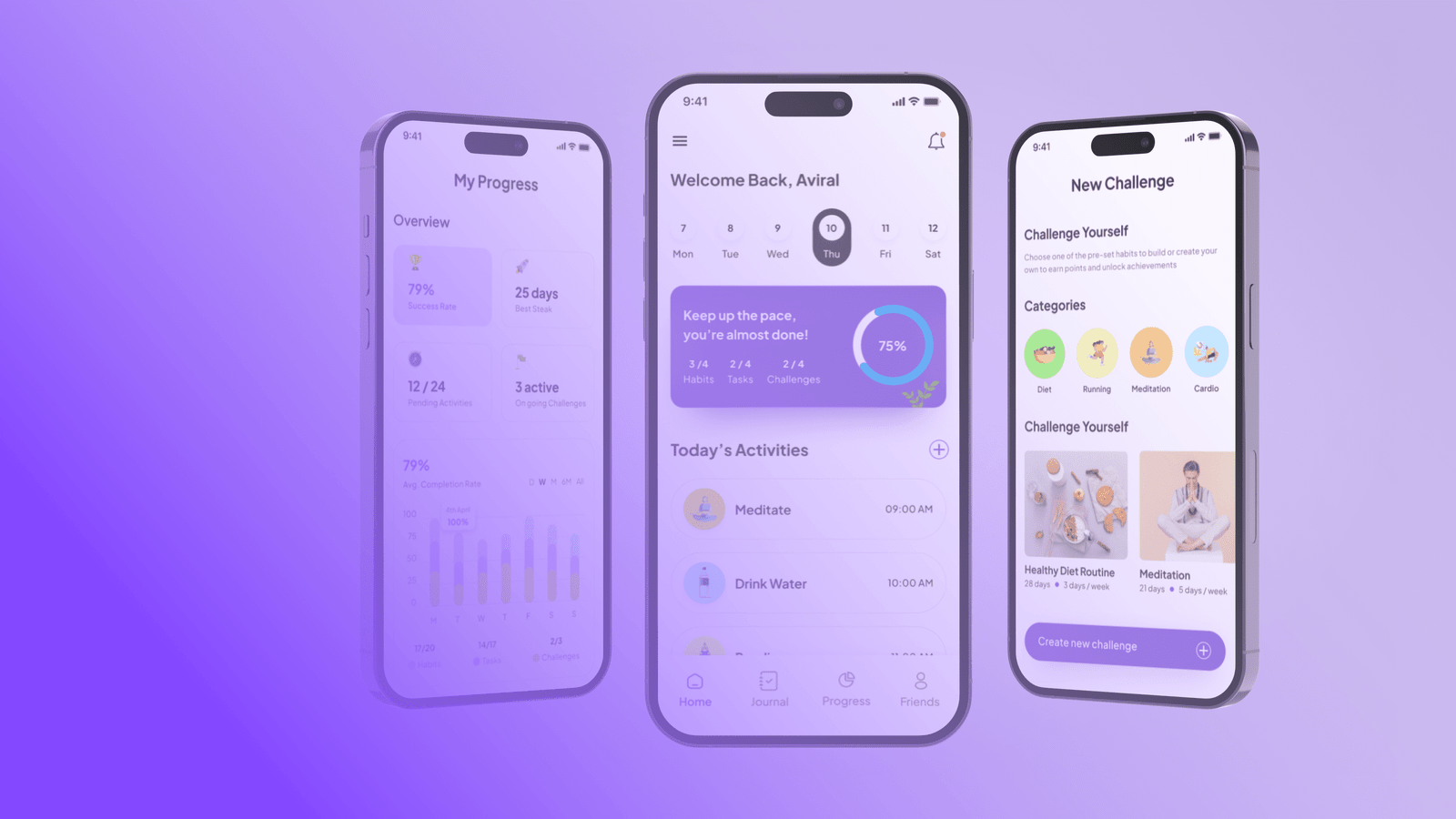
The final outcome is an intuitive and enjoyable application that addresses the core problem of making new friends in adulthood. The application provides a safe and inclusive environment for users to connect, attend events, and build meaningful relationships. The user flow is easy to navigate, and the design system reflects the brand's personality and values.

UI Screens
Mockup

UI Screens
Chats

UI Screens
Event Page